Разработка первой экранной формы
В списке файлов проекта вы выбираете файл containers\index.mdcontainer. На боковой панели слева вы нажимаете значок и открываете панель с разделами Редактора Форм, которые вы будете использовать при разработке экранной формы.
Разработка первой экранной формы включает следующие шаги:
-
Создание групп на экранной форме
Для удобства управления компонентами на экранной форме и размещения компонентов в центре создайте на экранной форме несколько групп. Выберите автоматически созданную группу System Group и на панели Свойства настройте свойства группы, чтобы разбить System Group на несколько групп. Например, сна�чала разбейте System Group на три по вертикали, а затем выберите среднюю группу и разбейте ее на три группы по вертикали. Используйте следующие свойства компонента Group:
- Type: тип расположения компонентов внутри группы — в строку или в столбец.
- Layout: схема расположения компонентов в группе.
-
Вставка изображения и кнопки в центральную группу на экранной форме
Из раздела Компоненты с помощью мыши перетащите компонент Image в центральную группу. Аналогично перетащите компонент Button.
Чтобы выровнять компоненты относительно центра группы, выберите эту группу и укажите тип выравнивания По центру в свойстве Align.
-
Настройка свойств добавленных на экранную форму компонентов
Последовательно выберите добавленные на экранную форму компоненты и на панели Свойства укажите их свойства:
- Image: в свойстве Asset укажите псевдоним файла изображения Projects.
- Button: в свойстве Text укажите надпись на кнопке Проекты.
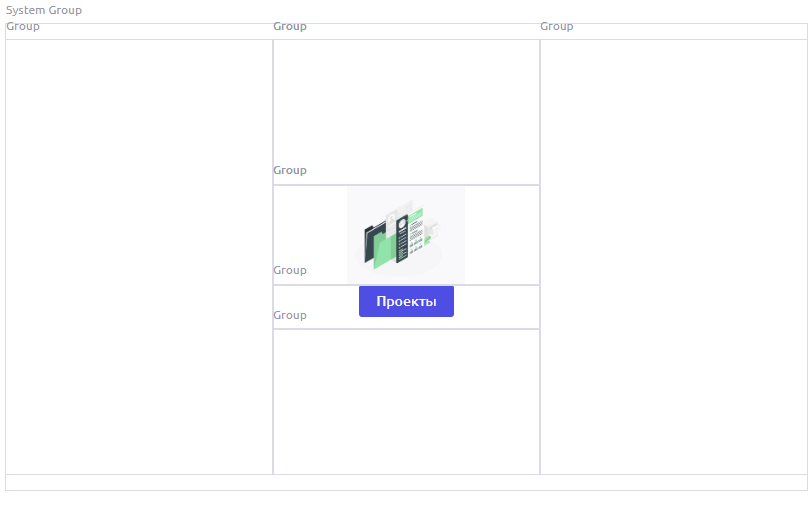
В результате выполненных действий экранная форма имеет вид, как показано на следующем рисунке:
 |
|---|
Экранная форма index.mdcontainer |