Разработка второй экранной формы
В списке файлов проекта вы выбираете файл containers\projects.mdcontainer и выполняете аналогичные действия, как и при разработке первой экранной формы.
Разработка второй экранной формы включает следующие шаги:
-
Создание групп на экранной форме
По аналогии с созданием групп на первой экранной форме разбейте System Group на второй экранной форме на две группы по горизонтали.
Предположим, что вы хотите, чтобы верхняя группа была по высоте 100 px. В таком случае для верхней группы укажите значение свойства Height 100, а для нижней группы укажите значение свойства Height calc(100% - 100px).
-
Вставка текстового поля, кнопки, значка и таблицы
В верхнюю группу добавьте компоненты Text для отображения заголовка списка проектов и Button для возврата на первую экранную форму. Для отоб�ражения стрелки на кнопке добавьте компонент Icon на компонент Button.
В нижнюю группу добавьте компонент DataGrid. Обратите внимание, что компонент Pagination добавляется автоматически.
-
Настройка свойств добавленных на экранную форму компонентов
Последовательно выберите добавленные на экранную форму компоненты и на панели Свойства укажите их свойства:
- Text: в свойстве Value выберите const и укажите Проекты. В свойстве Mode выберите const и укажите тип и размер шрифта Medium_20.
- Button: поскольку вам не понадобится надпись на кнопке, на панели Свойства удалите автоматически присваиваемое значение свойства Text.
- Icon: в свойстве Asset укажите Arrow.
-
Перемещение кнопки в позицию перед текстовым полем
Когда вы добавляете компоненты на экранную форму, эти компоненты автоматически располагаются в последовательности согласно хронологии добавления. Таким образом, если на шаге 2 вы добавили сначала компонент Text, а затем компонент Button, кнопка следует за текстовым полем. Предположим, что вы хотите, чтобы кнопка предшествовала текстовому полю. Для реализации этой идеи вы можете использовать следующие способы:
- Переместить компонент Button с помощью мыши.
- Переместить компонент Button в дереве компонентов экранной формы, открыв раздел Навигатор на панели Настройка. Для перемещения компонентов раскройте узел дерева компонентов, установите указатель на компонент Button и переместите указатель мыши в самое левое положение, пока вид указателя не изменится на ладонь, затем в дереве компонентов перетащите Button вверх выше Text.
-
Настройка прозрачности кнопки
Предположим, вы хотите, чтобы очертания кнопки не были видны, а отображалась лишь стрелка. В таком случае вам нужно сделать кнопку прозрачной. С этой целью в файле
Styles\CSS.cssопишите класс:.transparent-button {
border: medium none !important;
background-image: none !important;
background: transparent !important;
float: left !important;
background-color: transparent !important;
}Строка
!important, добавленная к описанию свойства, указывает на более высокий приоритет значения свойства в этом классе над аналогичным значением свойства CSS-стиля, применяемого по умолчанию.Теперь на экранной форме выберите компонент Button, на панели Свойства для свойства CSS Editor укажите const и откройте окно CSS-редактора. Из раскрывающегося списка Класс выберите класс, который вы описали в
Styles\CSS.css: transparent-button. -
Установка отступов между компонентами
Чтобы компоненты не примыкали друг к другу вплотную, выберите, например, компонент Text и в группе свойств CSS Editor укажите �ненулевые значения для свойства Margin.
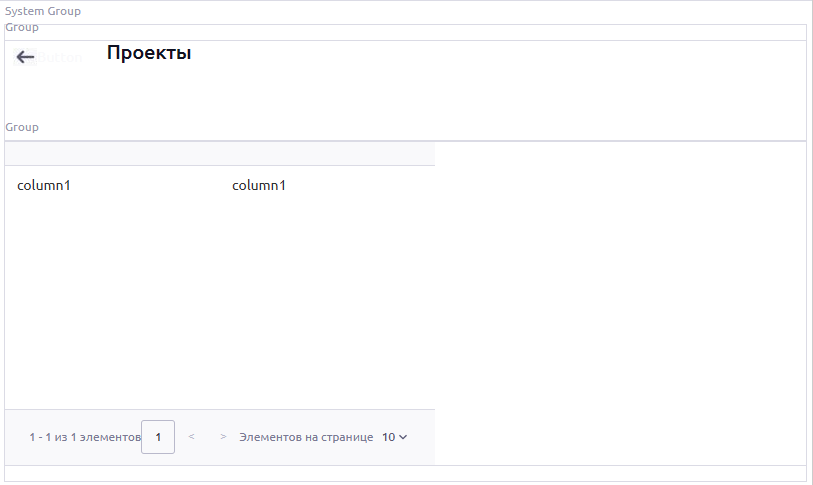
В результате выполненных действий экранная форма имеет вид, как показано на следующем рисунке:
 |
|---|
Экранная форма projects.mdcontainer |