Настройка полей и визуального представления отчета
После того, как вы настроили в Шаблоне JR источники данных, вы можете настроить визуальное представление отчета и сформировать его.
Чтобы настроить поля и визуальное представление отчета:
-
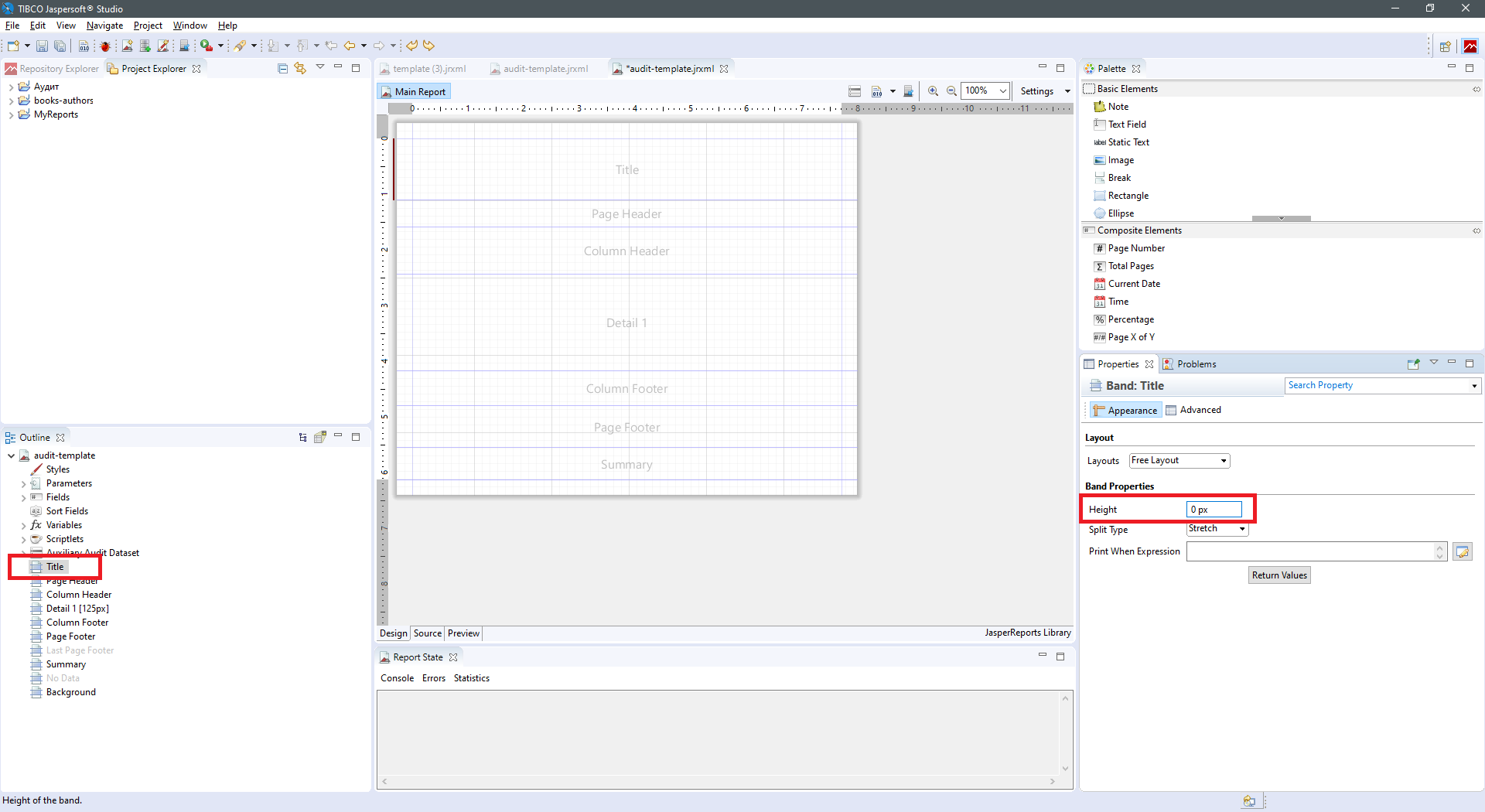
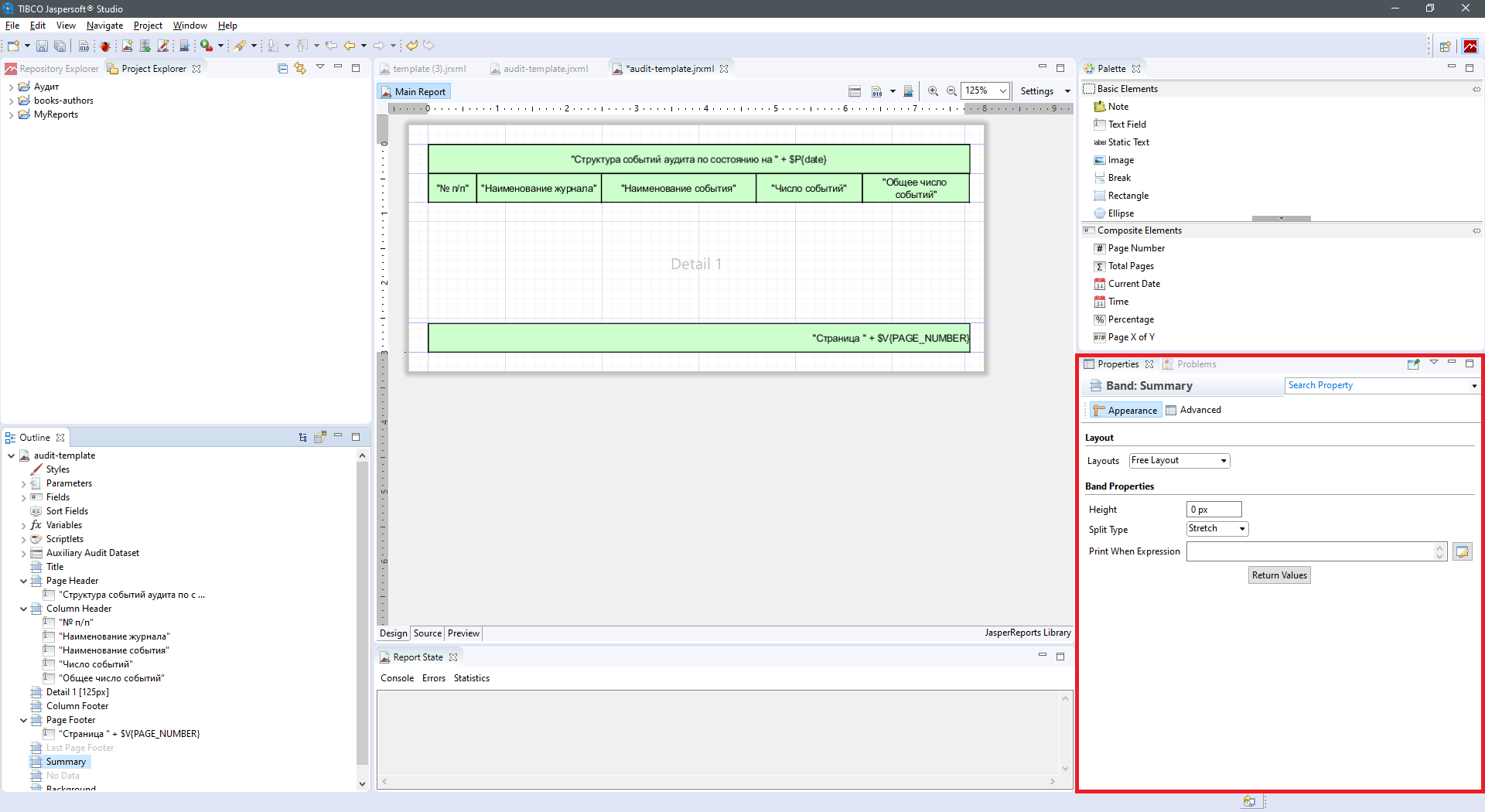
Уменьшите высоту секции Title до 0 (см. следующий рисунок).

-
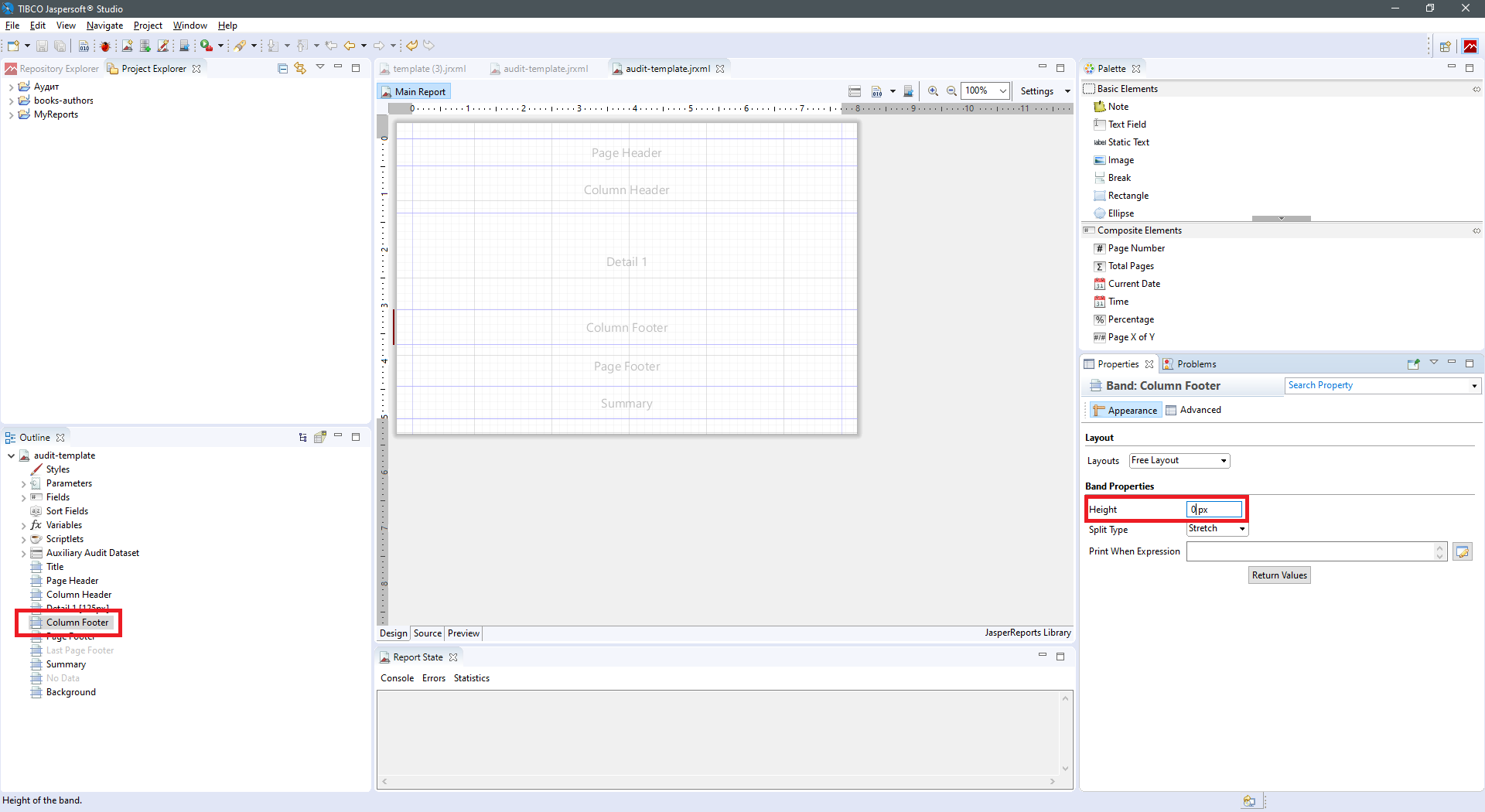
Уменьшите высоту секции Column Footer до 0 (см. следующий рисунок).

-
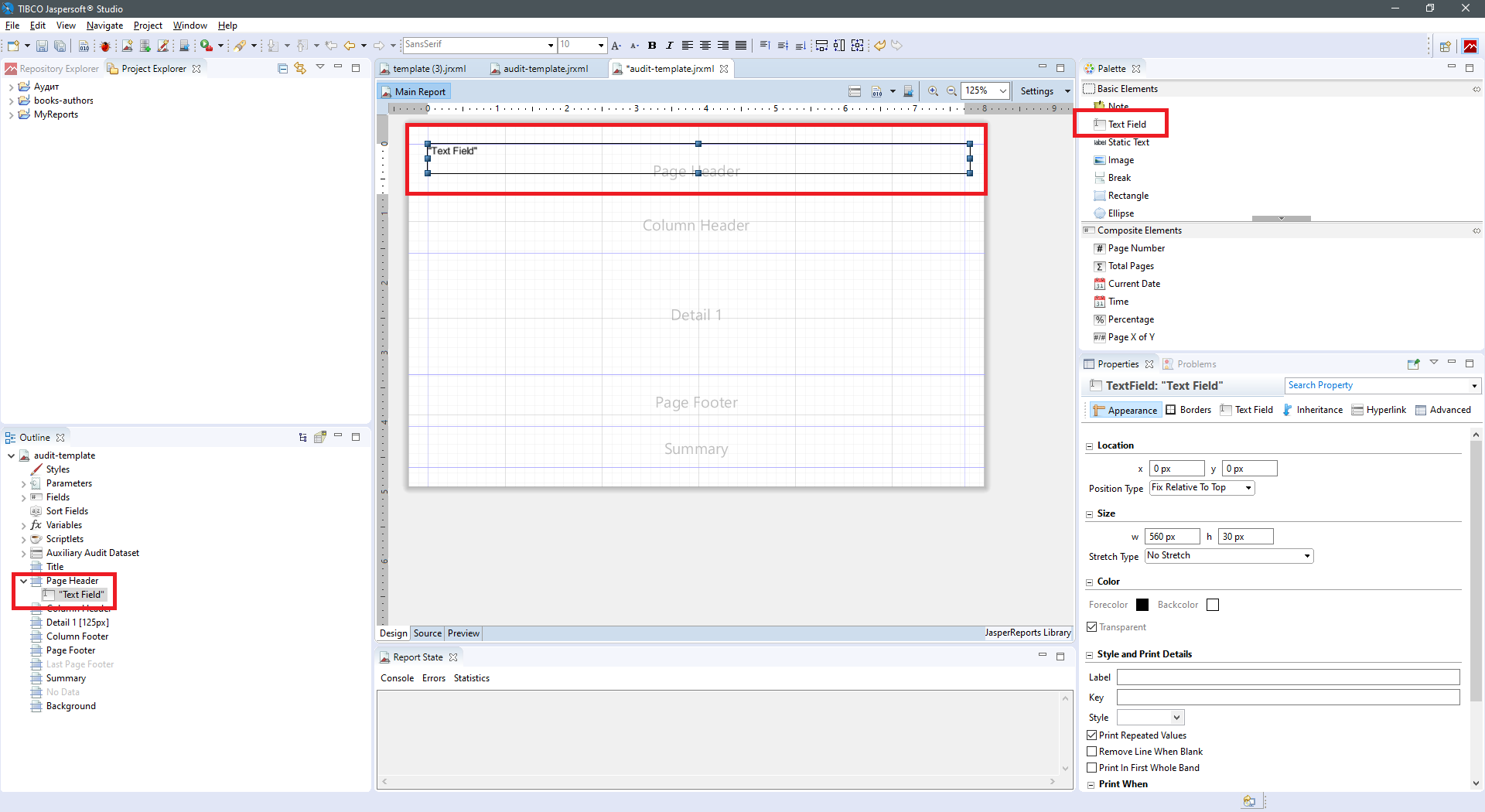
В секцию Page Header добавьте элемент Text Field (см. следующий рисунок).

-
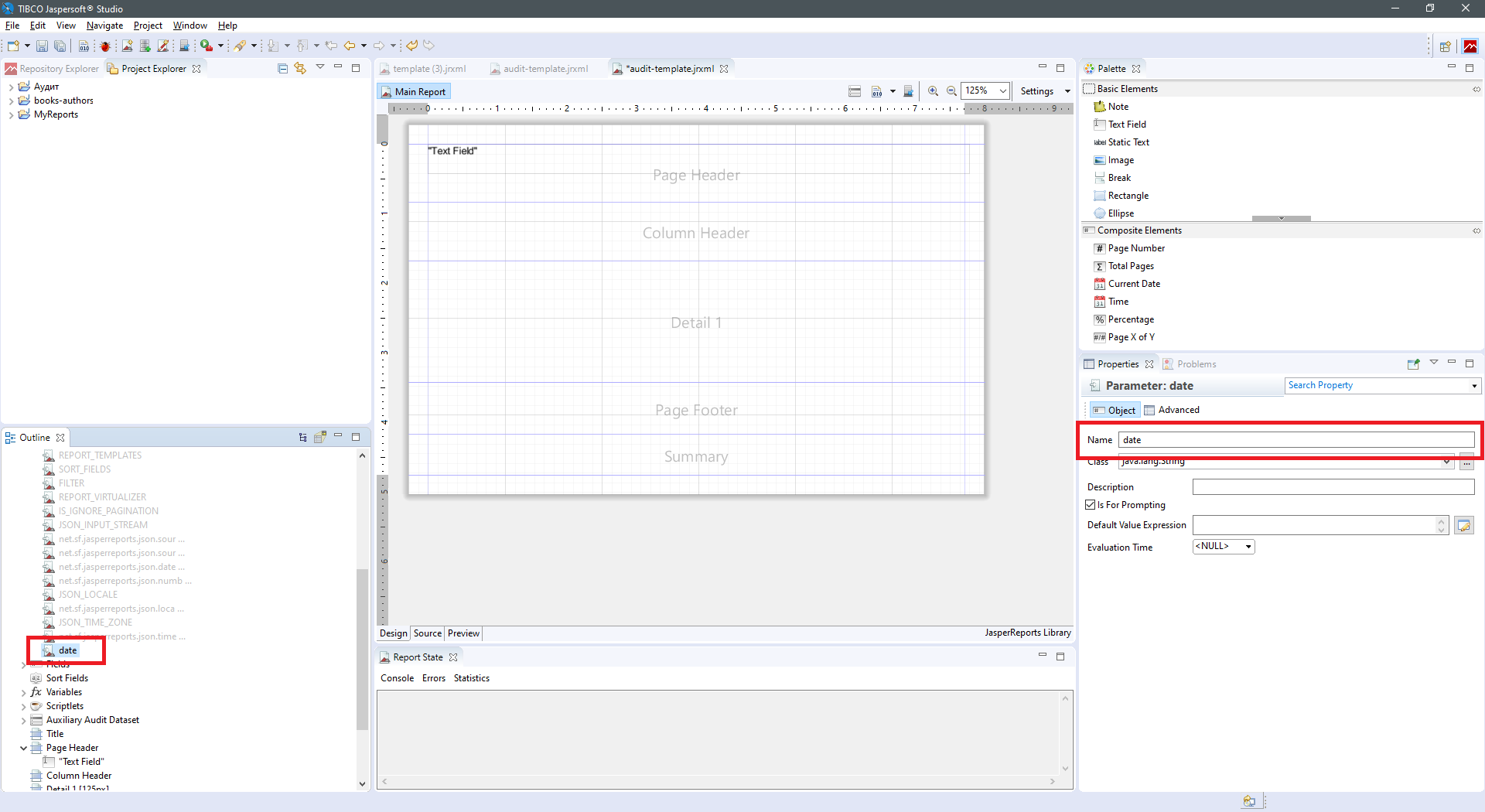
В окне ресурсов Шаблона JR в области Outline выберите поле Parameters и в контекстном меню выберите Create Parameter. В качестве имени параметра введите date (см. следующий рисунок).

-
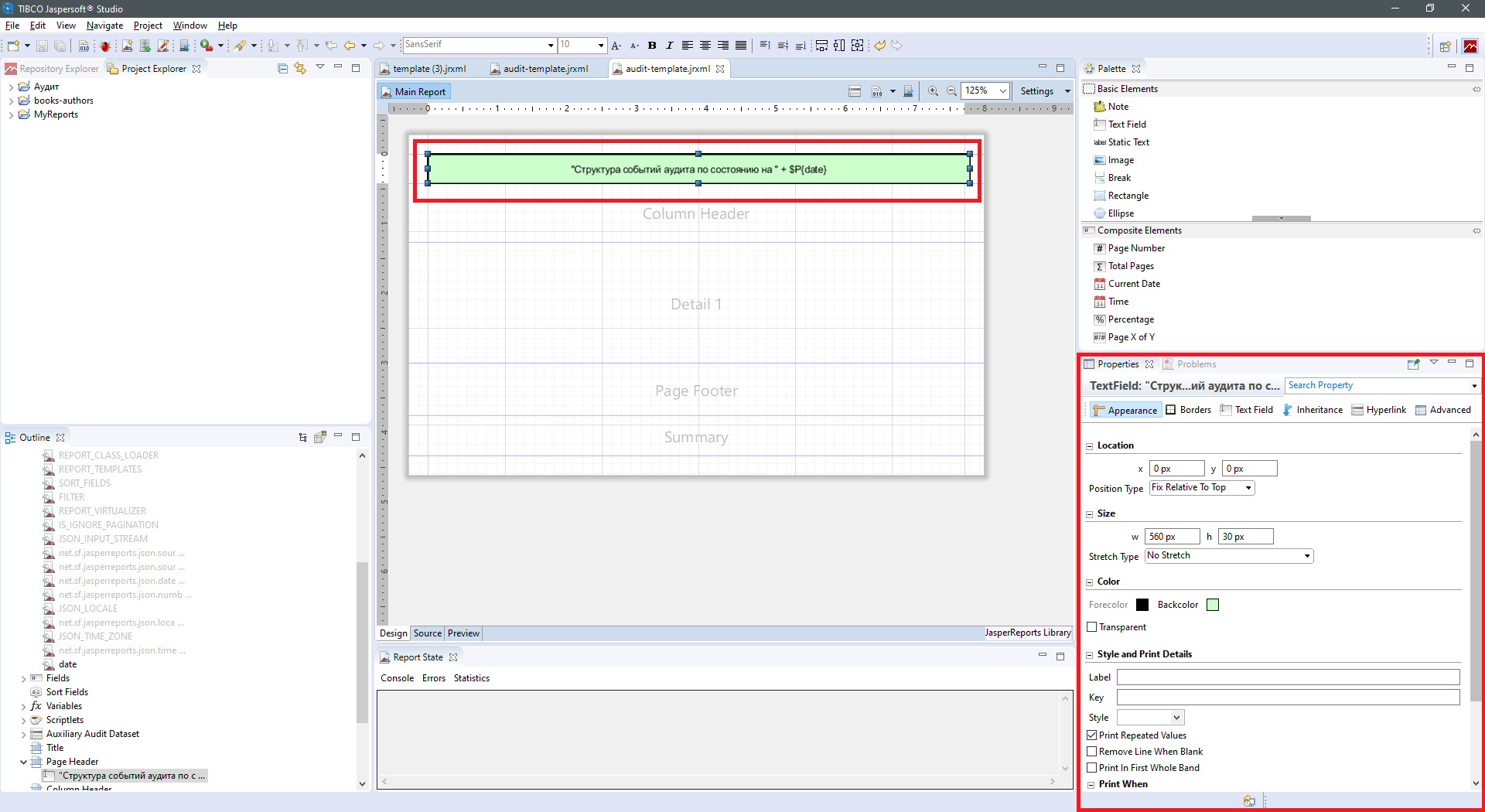
Настройте добавленный выше элемент Text Field (см. следующий рисунок).

-
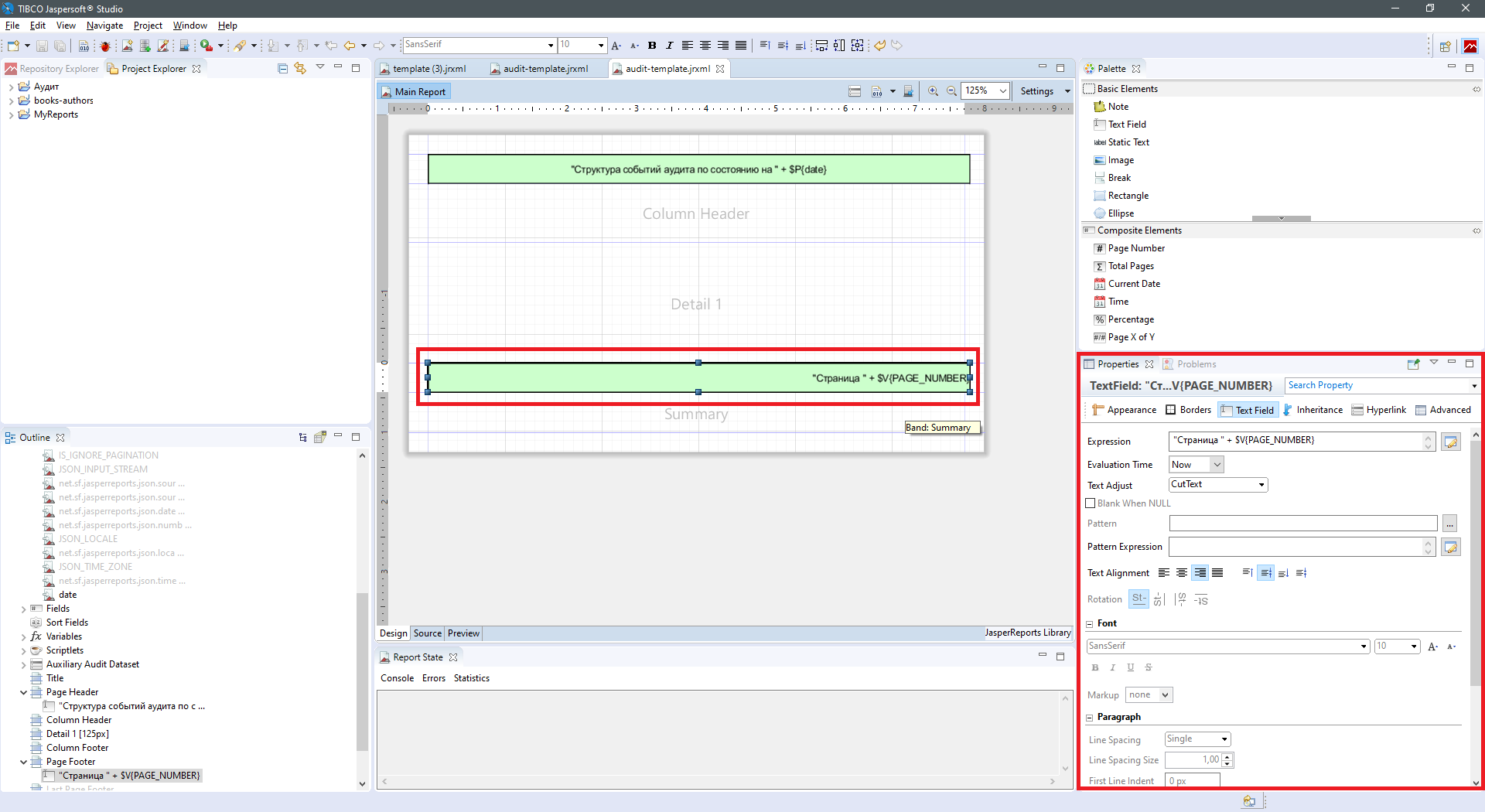
В секцию Page Footer добавьте элемент Text Field и настройте его согласно следующему рисунку.

-
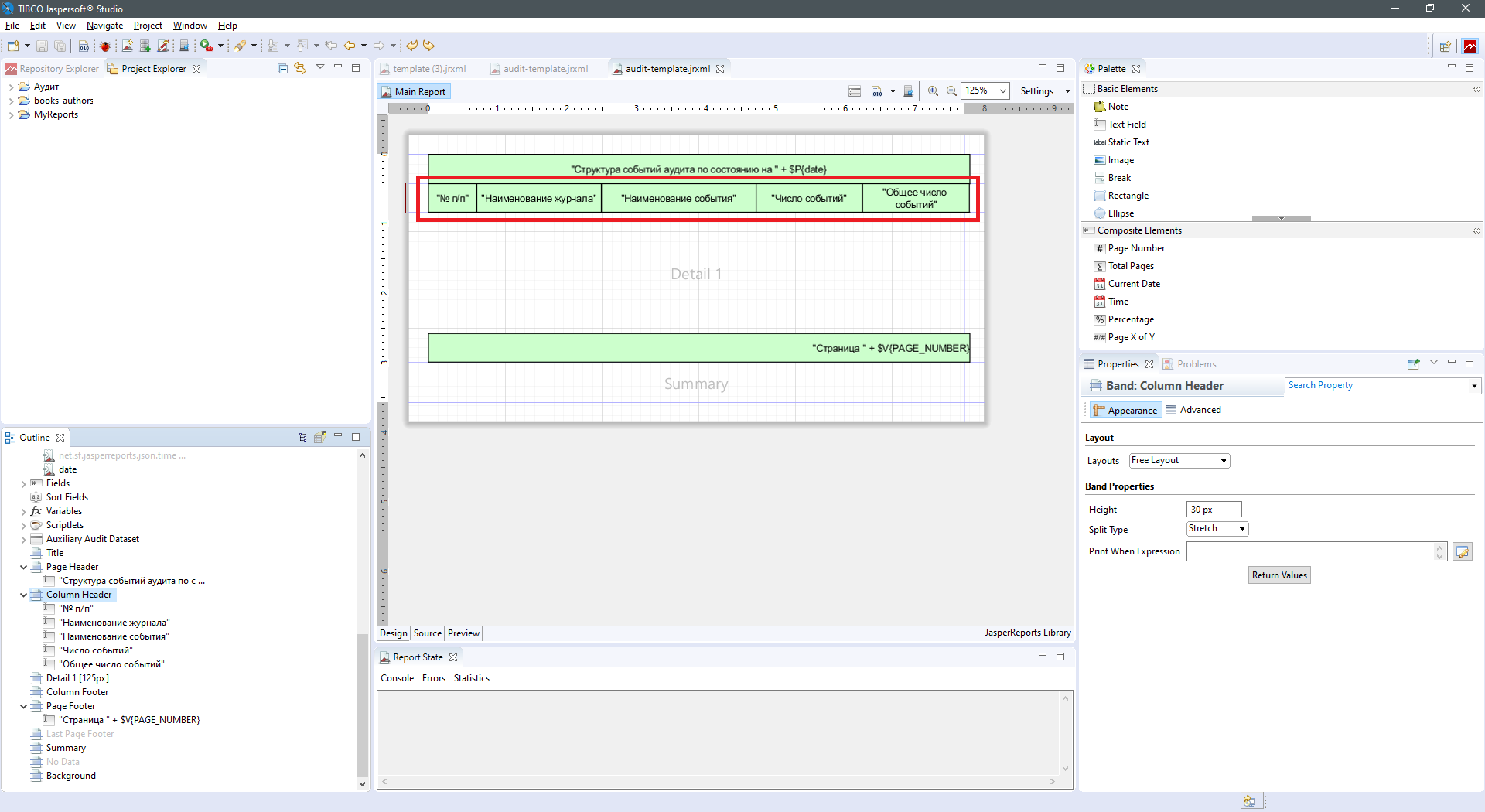
В секцию Column Header добавьте пять элементов Text Field и настройте их согласно следующему рисунку.

-
Уменьшите высоту секции Summary до 0 (см.следующий рисунок).

-
В секцию Detail добавьте элемент Table.
Запускается мастер настройки таблицы. Следуйте указаниям мастера. Для перехода к следующему шагу мастера используйте кнопку Next.
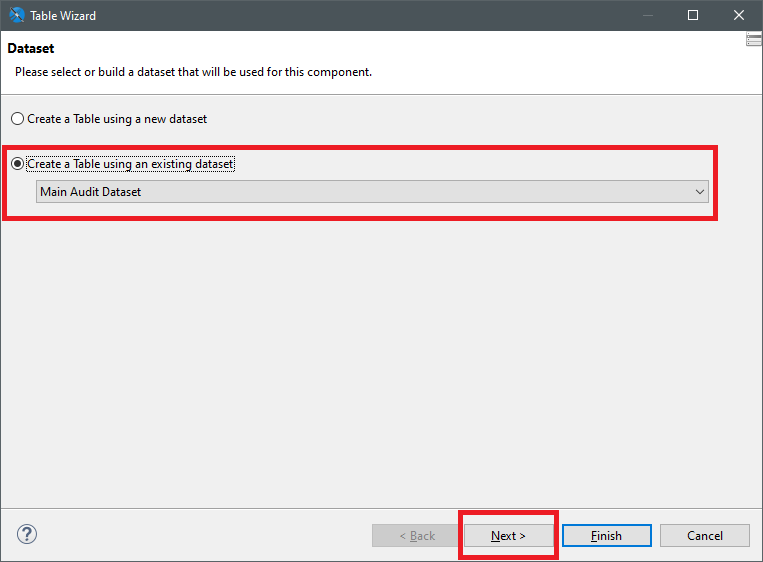
В окне Dataset выберите Create a Table using an existing dataset, в раскрывающемся списке выберите Main Audit Dataset (см.следующий рисунок).

-
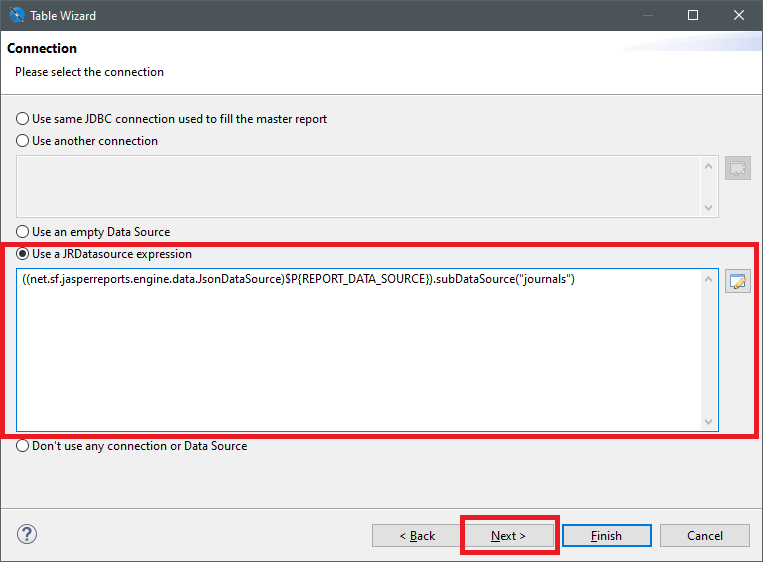
В окне Connection выберите Use a JRDatasource expression и в поле ниже замените текущее значение на следующее:
((net.sf.jasperreports.engine.data.JsonDataSource)$P{REPORT_DATA_SOURCE}).subDataSource("journals")(см.следующий рисунок).

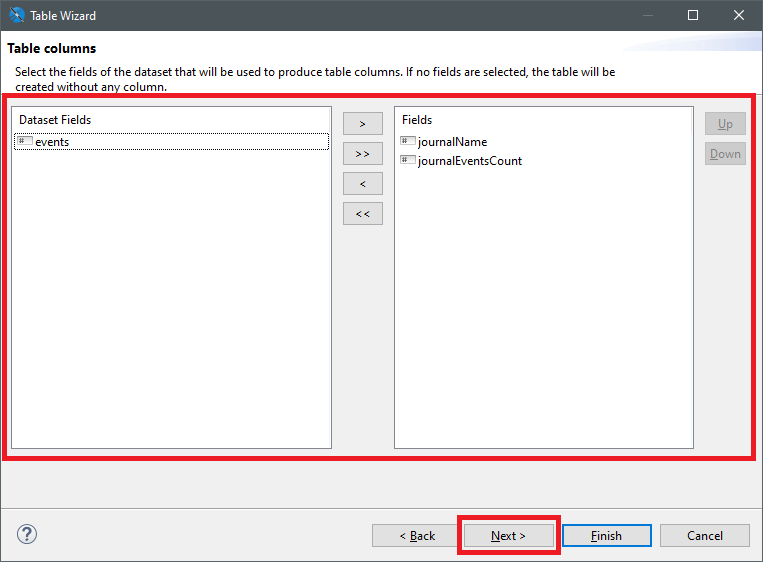
- В окне Table columns выберите journalName и journalEventsCount в качестве столбцов таблицы (см.следующий рисунок).

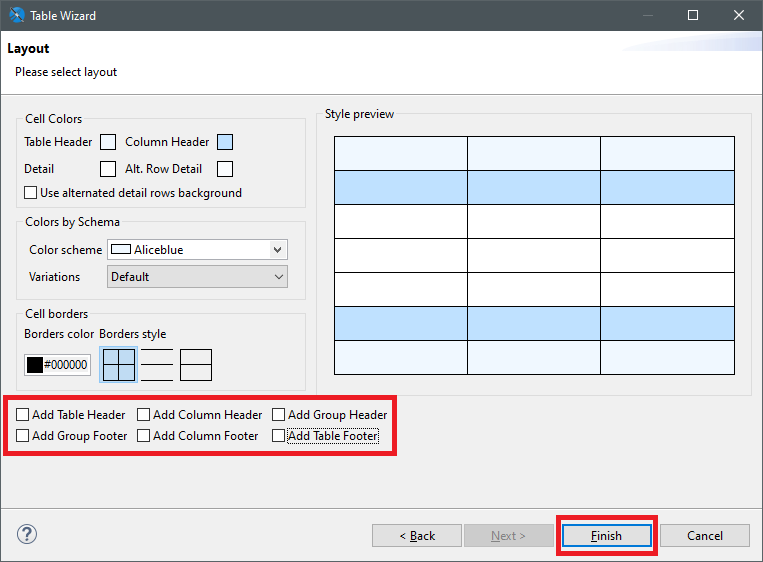
- В окне Layout снимите флажки Add Table Header, Add Column Header, Add Group Header, Add Table Footer, Add Column Footer, Add Group Footer (см.следующий рисунок).
Нажмите Finish для завершения мастера настройки.
Нажмите <CTRL>+\<S>, чтобы сохранить настройки.

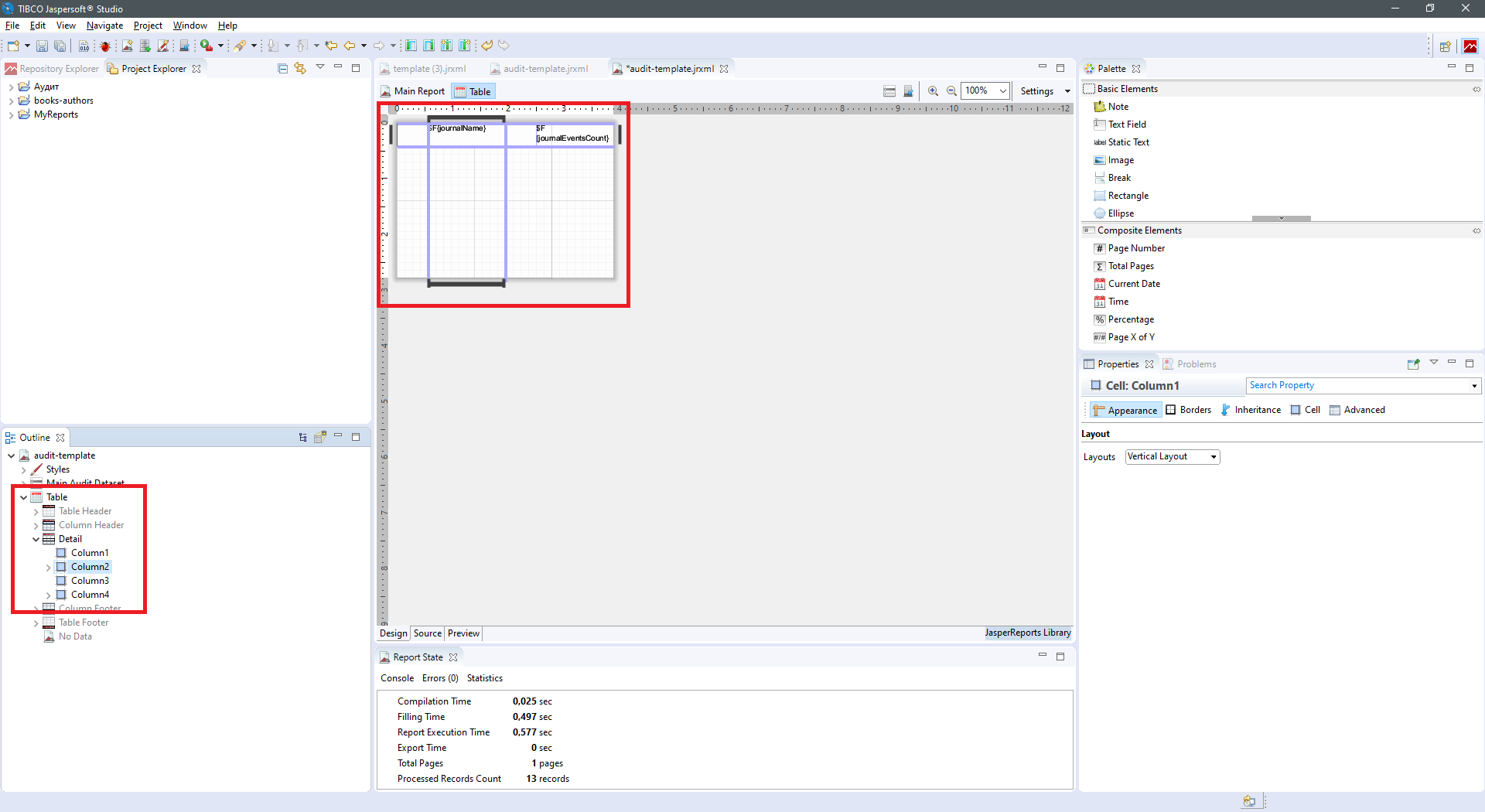
- В окне ресурсов Шаблона JR в области Outline выберите созданный в пунктах 9-12 этой инструкции элемент Table и дважды нажмите его мышью.

- В изменившемся окне ресурсов Шаблона JR в области Outline выберите первую колонку таблицы и в контекстном меню добавьте колонки слева и справа выбранной колонки элемента Table (см. следующий рисунок).

- Измените ширину колонок и элемента Table таким образом, чтобы соблюдались следующие условия:
-
общая ширина указанного элемента совпадает с суммарной шириной добавленных в пункте 7 элементов Text Field;
-
ширина первой, второй и последней колонок элемента Table совпадает, соответственно, с шириной первого, второго и последнего элемента Text Field, добавленного в пункте 7;
-
ширина третьего элемента Table совпадает с суммарной шириной третьего и четвертого элементов Text Field, добавленных в пункте 7.

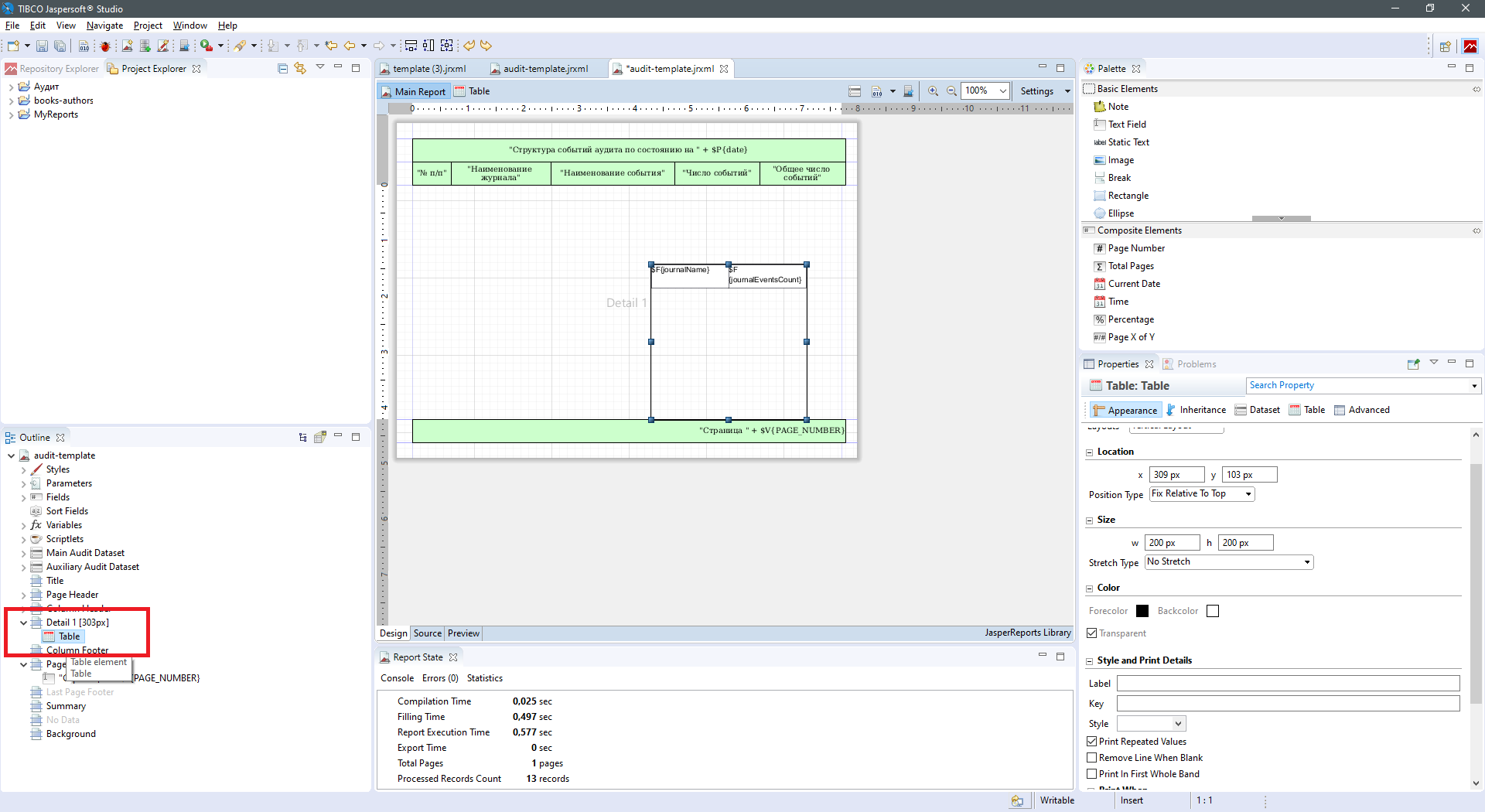
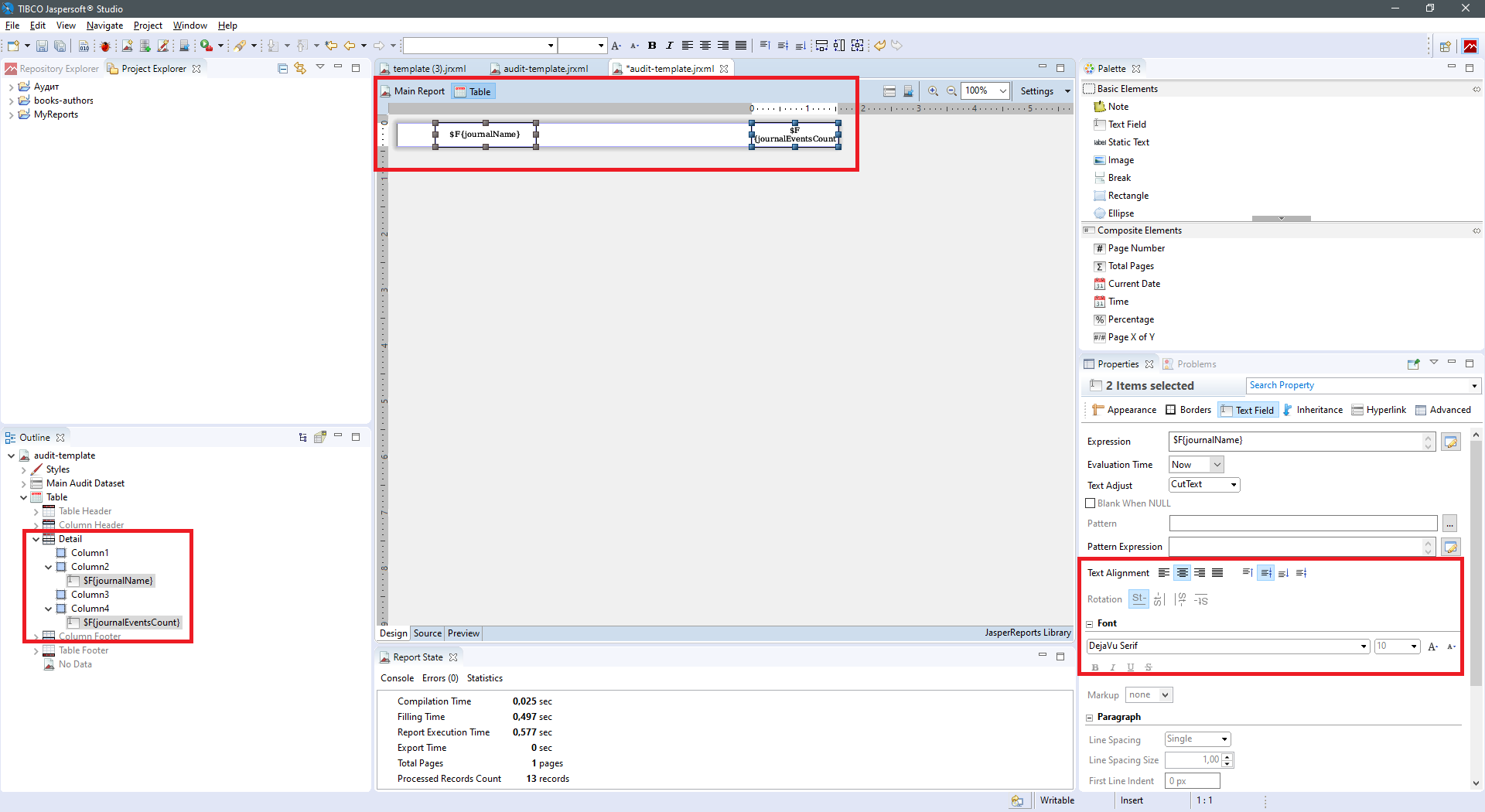
- Измените элемент Table согласно изображению на следующем рисунке.

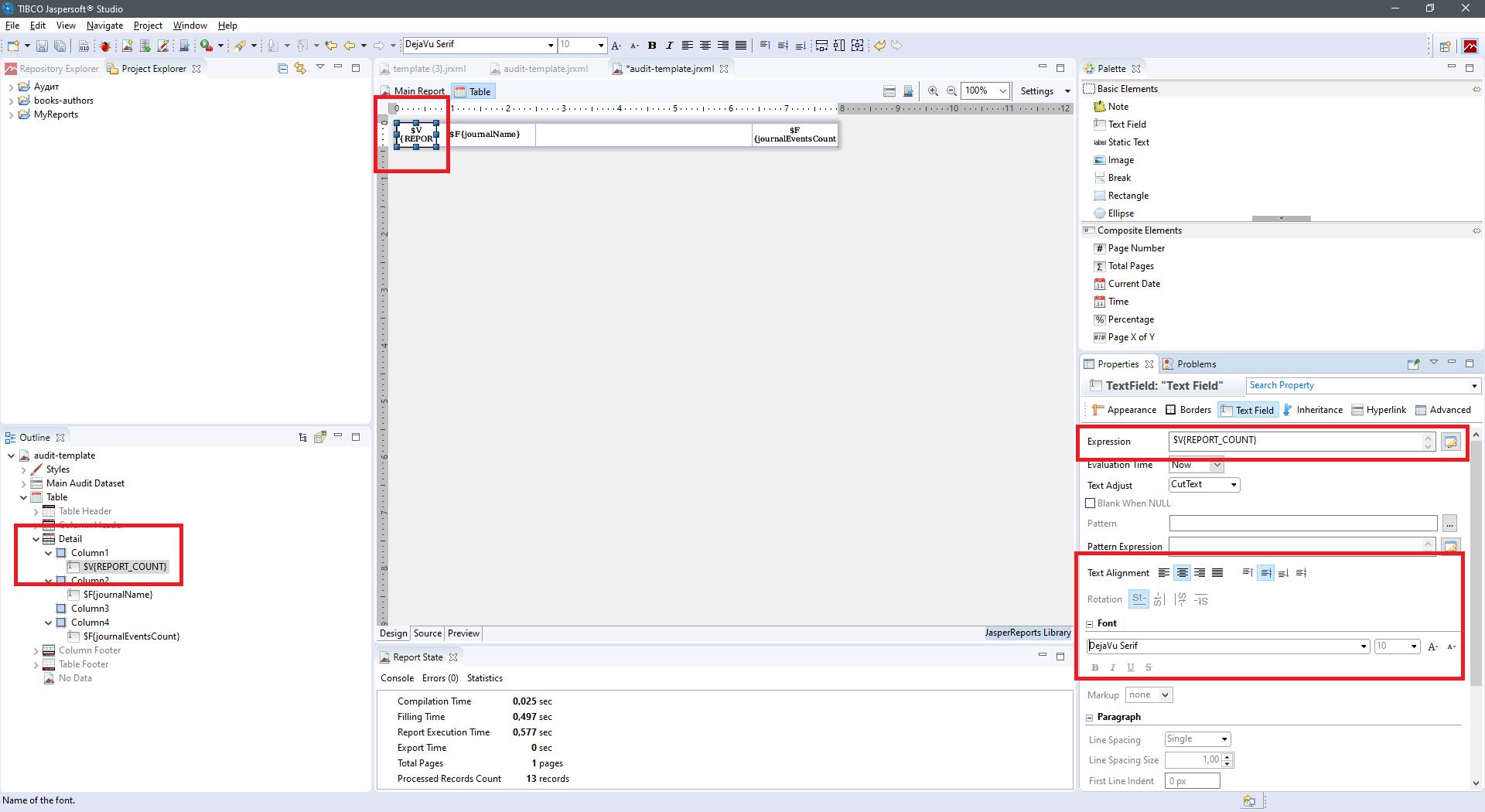
- В первую колонку элемента Table добавьте элемент Text Field и укажите значение
$V{REPORT_COUNT}(см. следующий рисунок).

-
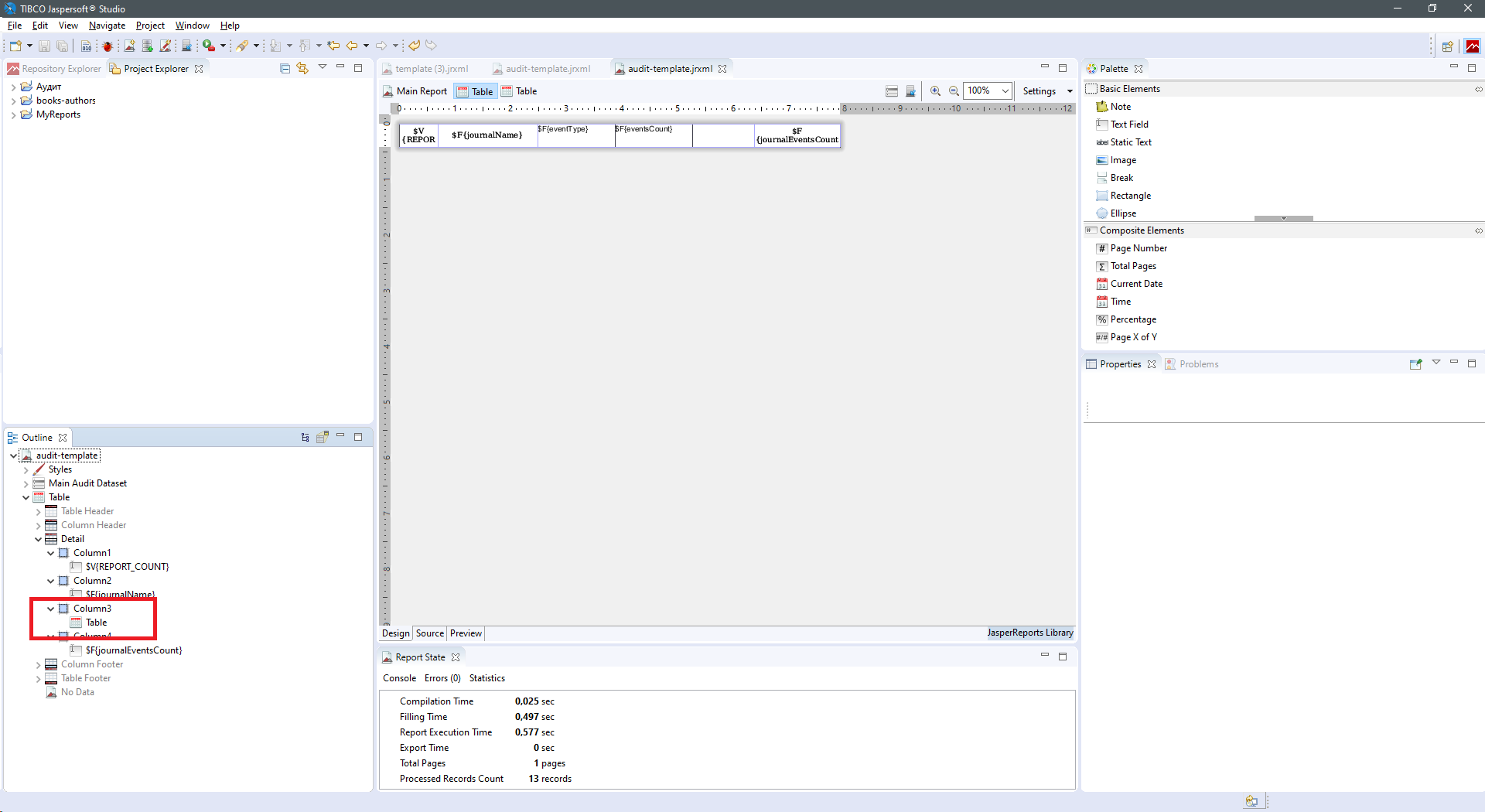
В третью колонку элемента Table добавьте элемент Table согласно пунктам 9 - 12 и выполните следующие действия:
18.1. для варианта Create a Table using an existing dataset в списке выберите Auxiliary Audit Dataset;
18.2. для варианта Use a JRDatasource expression в поле ниже замените текущее значение на следующее:
((net.sf.jasperreports.engine.data.JsonDataSource)$P{REPORT_DATA_SOURCE}).subDataSource("events").18.3. в окне выбора колонок элемента Table выберите все поля.
-
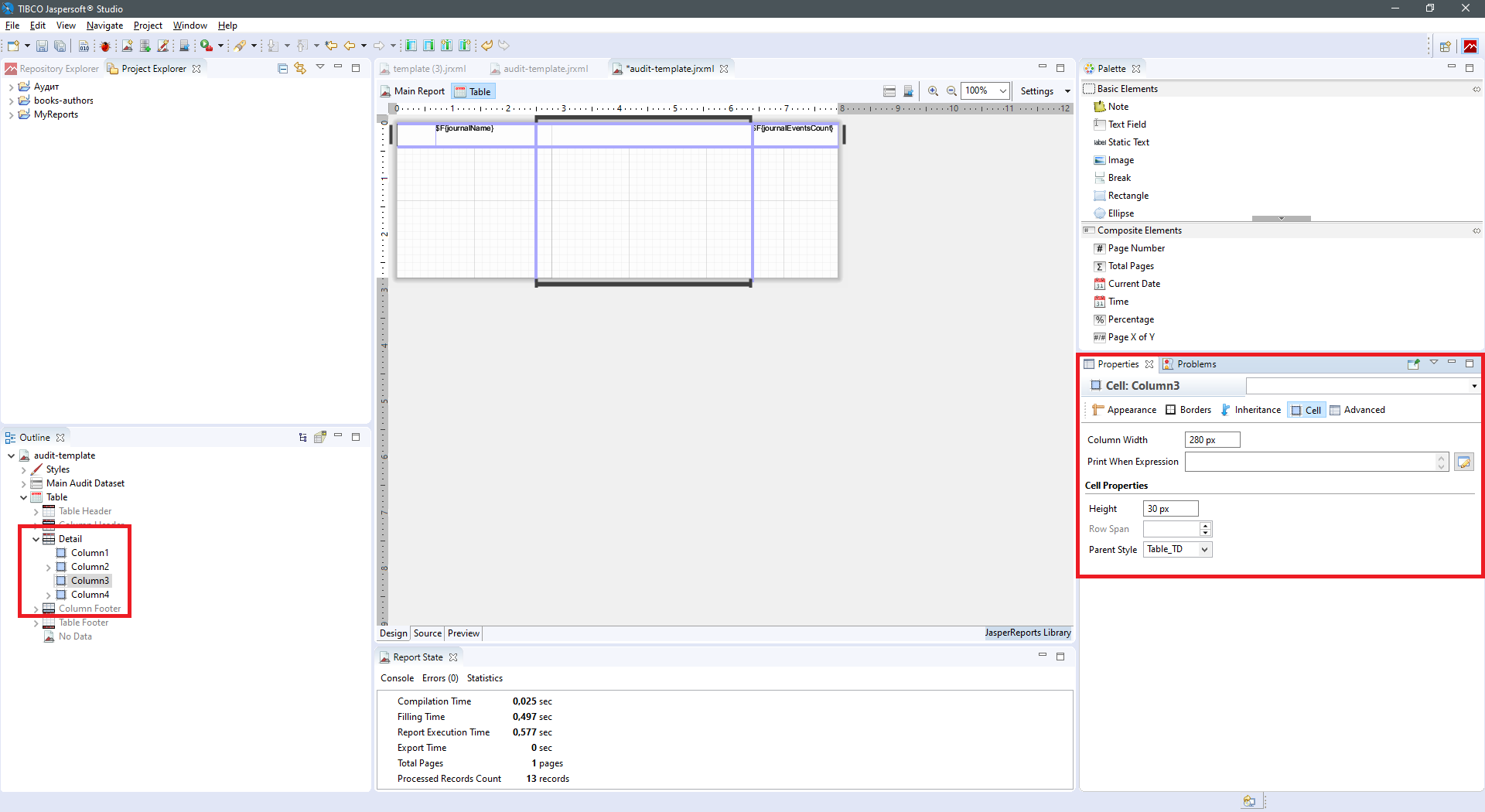
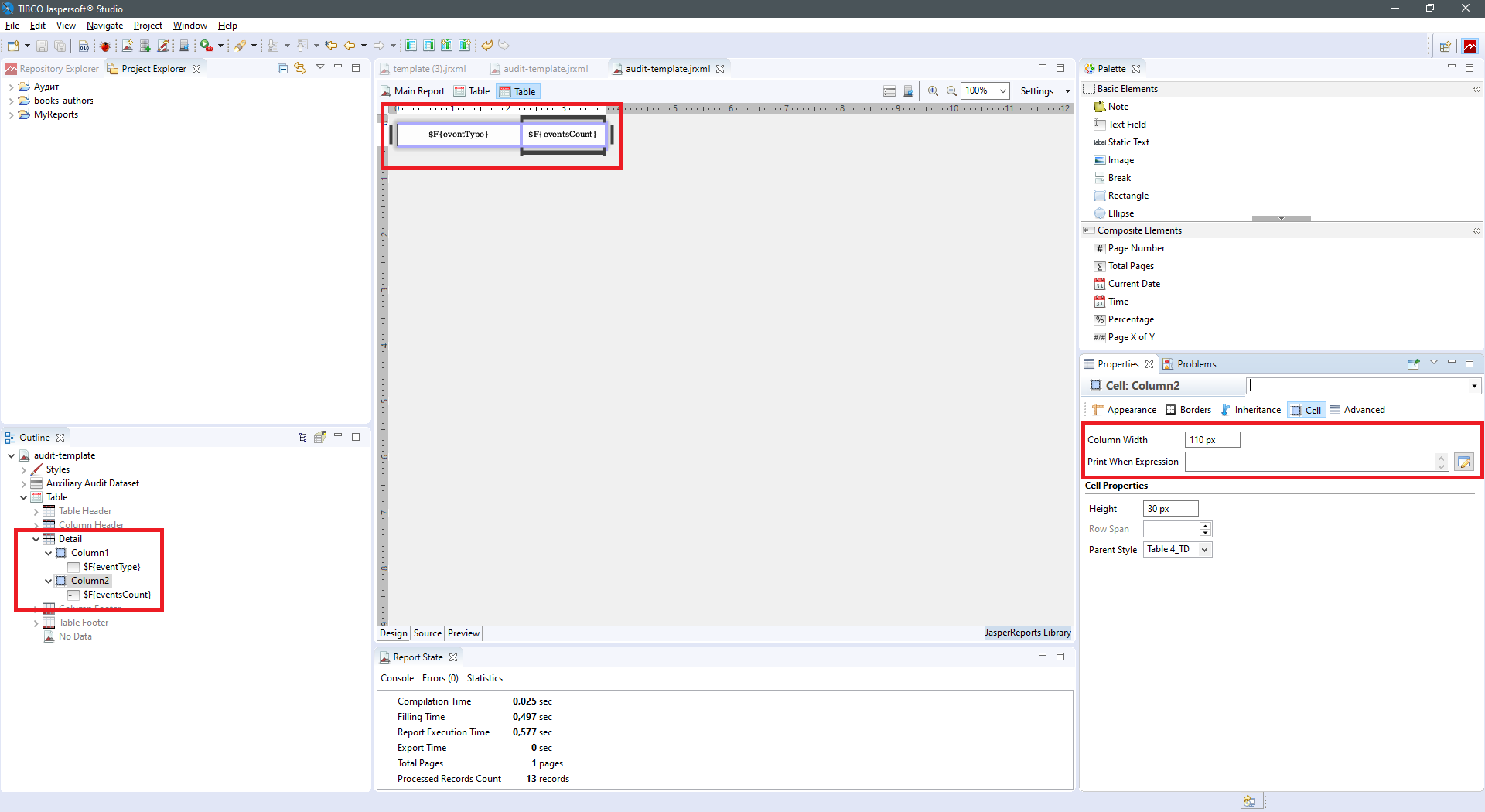
В окне ресурсов Шаблона JR в области Outline выберите созданный в пункте 18 элемент Table и дважды нажмите мышью (см. следующий рисунок).

- В окне, которое открывается, измените ширину колонок и элемента Table таким образом, чтобы соблюдались следующие условия:
-
общая ширина указанного элемента совпадала с суммарной шириной третьего и четвертого элементов Text Field, добавленных в пункте 7;
-
ширина первой и второй колонок элемента Table совпадала, соответственно, с шириной третьего и четвертого элементов Text Field, добавленных в пункте 7.

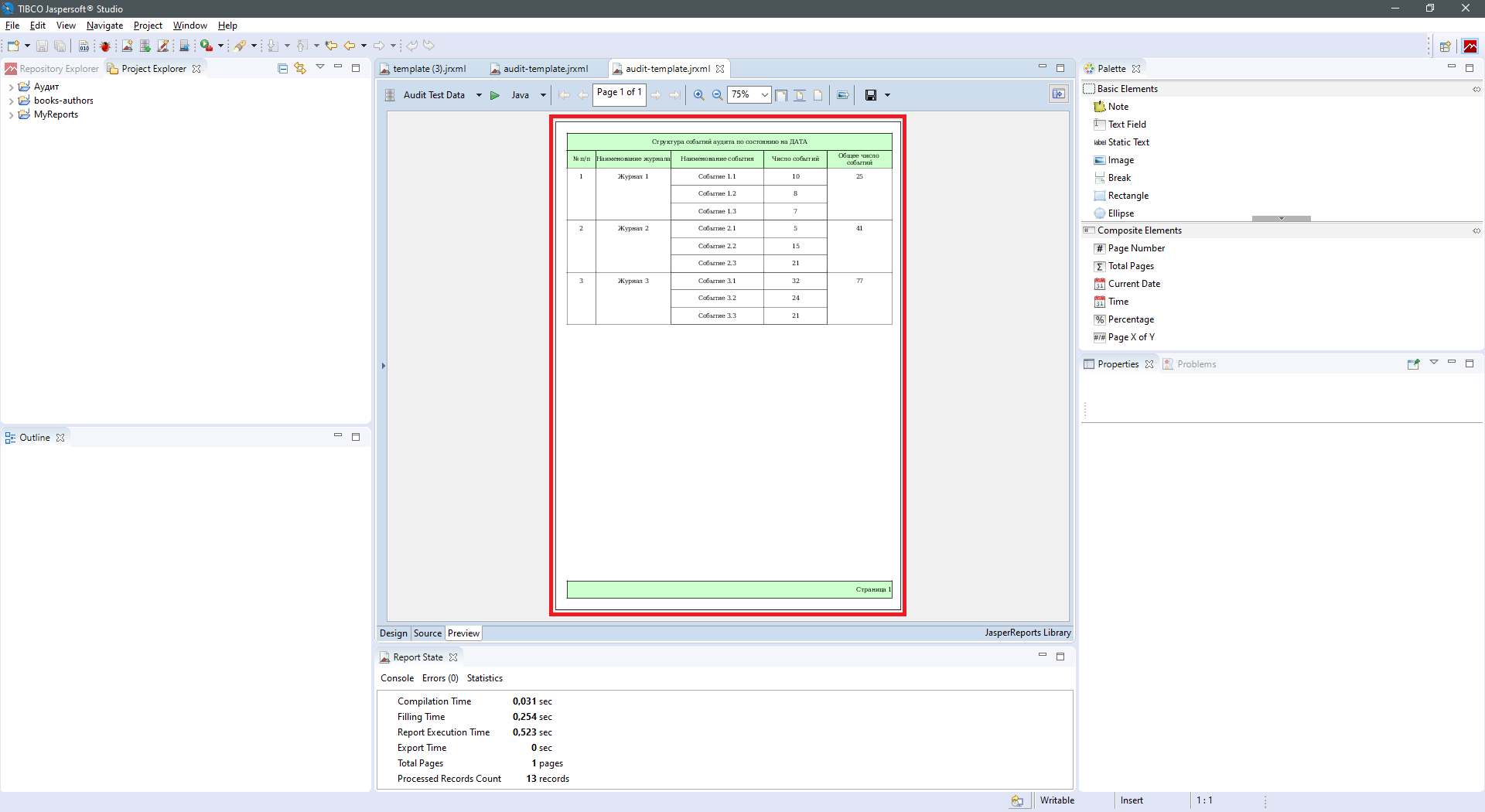
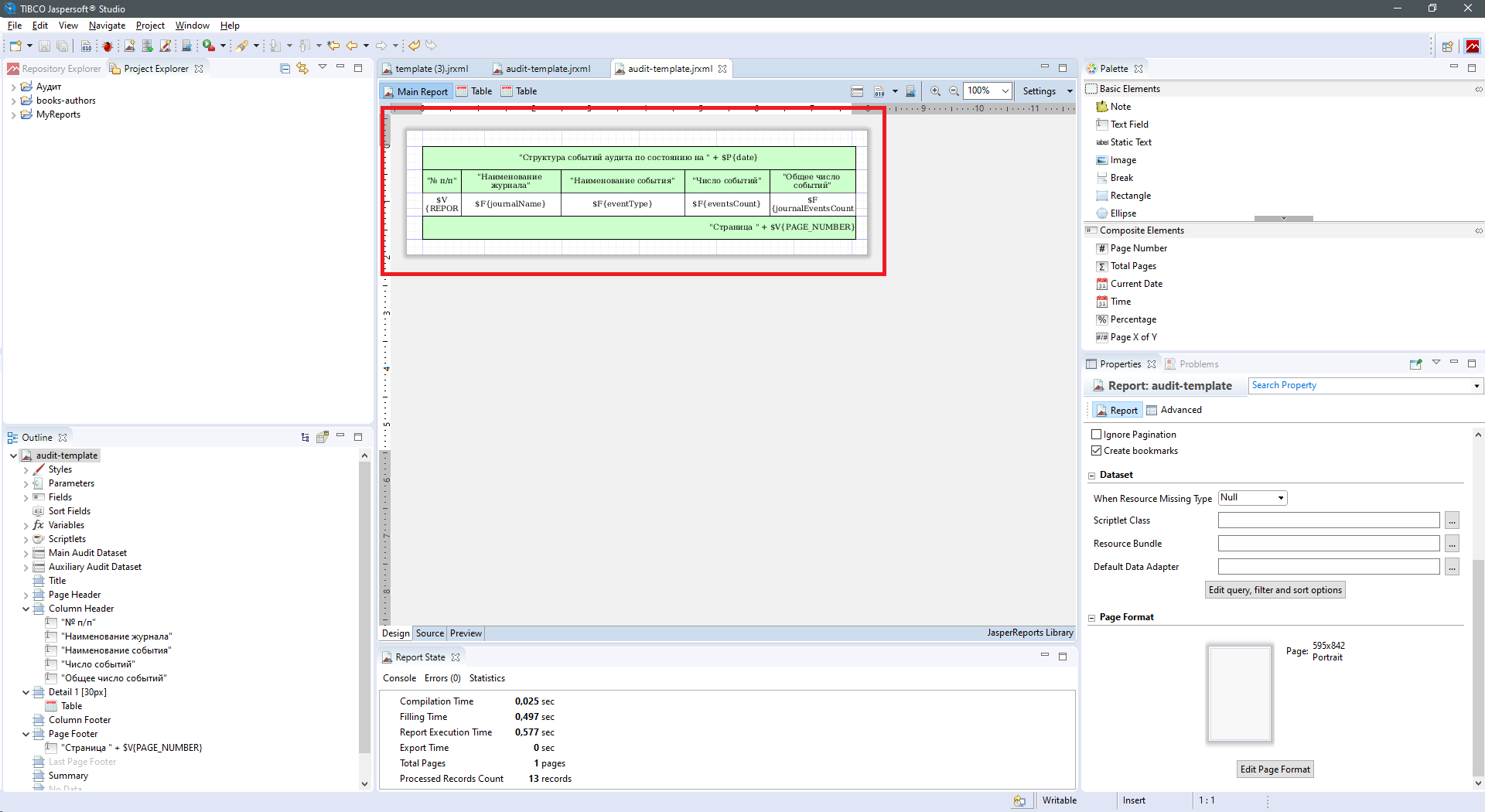
- Выберите вкладку общего вида Шаблона JR и преобразуйте его к виду, как показано на следующем рисунке.

- Нажмите
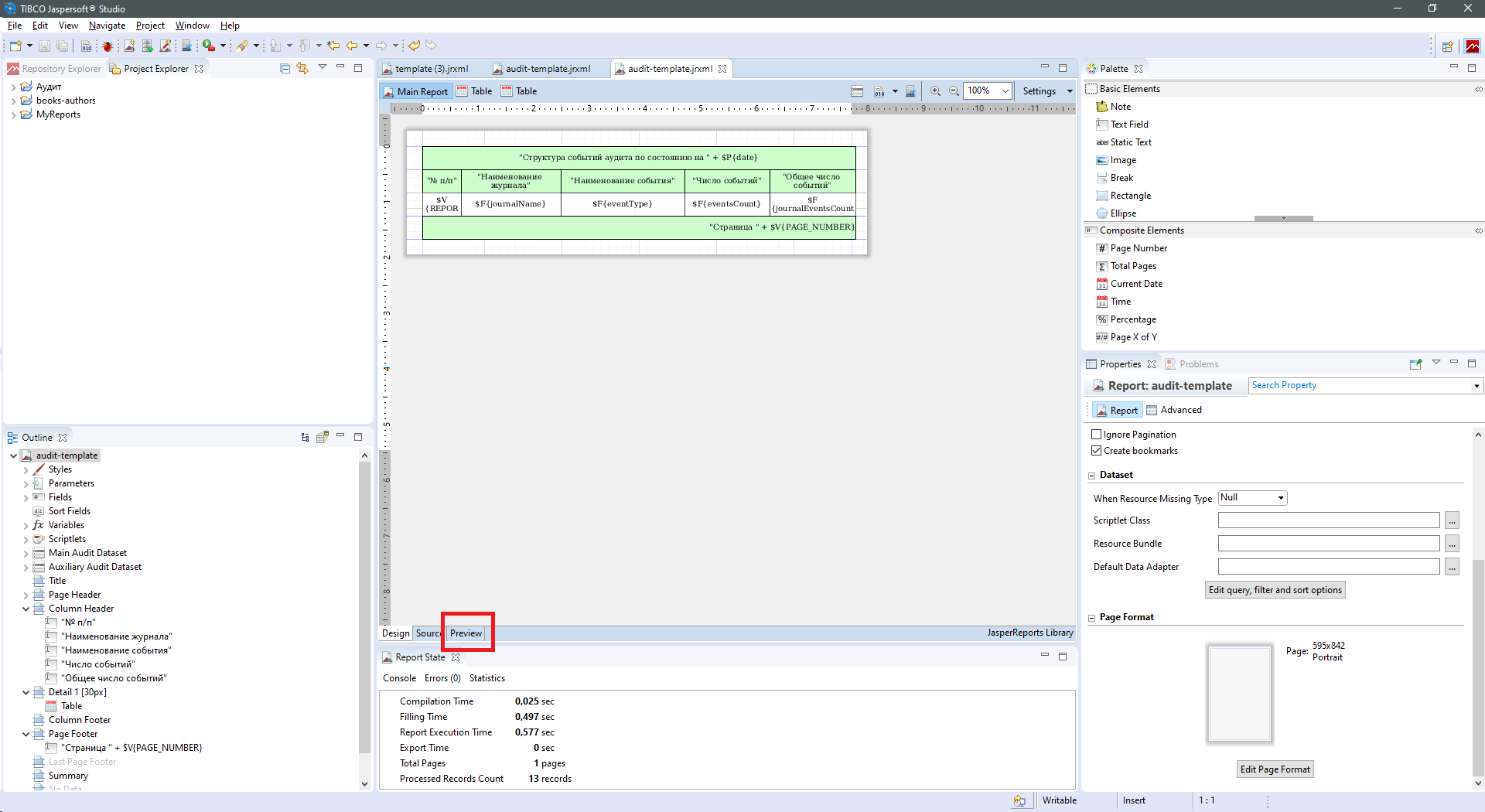
<Ctrl>+\<S>, чтобы сохранить настройки. - Выберите вкладку Preview.
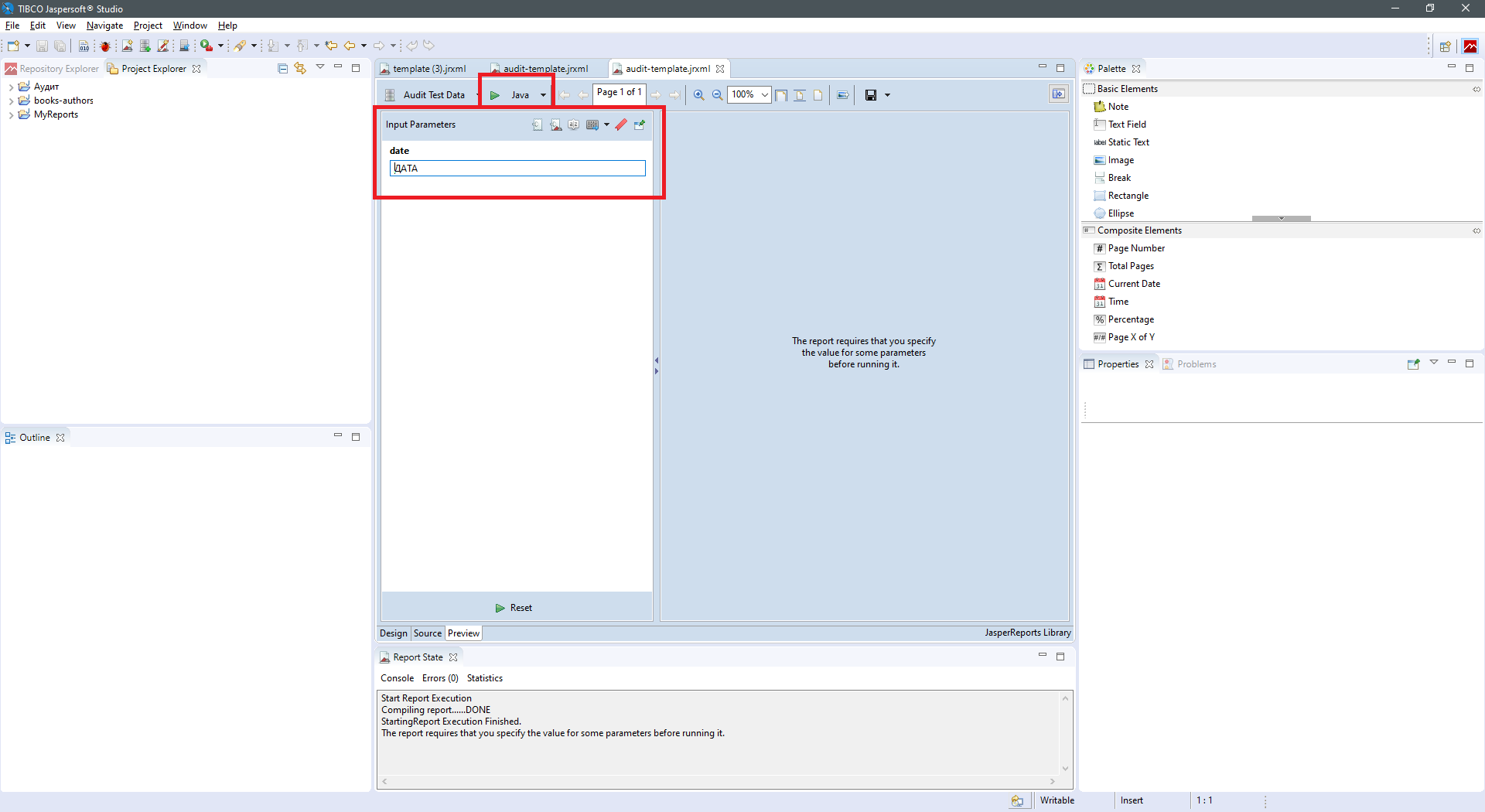
 24. Введите значение параметра и сформируйте отчет.
24. Введите значение параметра и сформируйте отчет.
 25. Сравните полученный и ожидаемый результаты.
25. Сравните полученный и ожидаемый результаты.