Отображение данных в области компонента Tree
Формулировка задачи
Отобразить данные (из базы данных) в обл�асти компонента Tree. Например, в виде дерева вы можете отобразить список городов с раскрывающимся списком мест в любом из городов.
Предварительные требования
В разрабатываемом проекте создана модель данных, в которой описан класс со следующими атрибутами:
Name: имеет тип string. Содержит название города.Places: имеет тип array. Содержит список мест в городе.
Проект опубликован. В базу данных добавлены данные.
Рекомендуемое решение задачи
Рекомендуемый подход к решению описанной задачи включает следующие шаги:
-
Добавление компонента Tree на экранную форму.
Откройте файл описания экранной формы, например,
index.mdcontainerи добавьте компонент Tree. -
Создание действия типа GraphQL.
В то время, когда файл описания экранной формы с добавленным компонентом Tree открыт, создайте действие, например, GetCites, типа GraphQL. Это действие получает данные для отображения в области компонента Tree. В конструкторе GraphQL сконструируйте запрос, который возвращает идентификатор, название города и массив названий мест в городе.
Следующий блок кода демонстрирует текст сконструированного запроса:
query getCities {
treeexample_cities {
items{
Id,
Name,
Places}
}
} -
Создание источника данных для компонента DataGrid.
Создайте источник данных, например, DS, в параметрах которого укажите созданное на предыдущем шаге действие GetCites.
-
Изменение выходного контракта данных для соответствия структуре компонента Tree.
-
В то время, когда окно настроек источника данных отображается, в меню
(Действия) в строке Output model выберите Изменить контракт.
-
В окне Контракт GetCities настройте преобразование контракта следующим образом:
Используйте кнопку + в левой части окна, чтобы добавить элемент нового контракта определенного типа согласно тем типам данных, с которыми работает компонент Tree.
Повторите это действие столько раз, сколько элементов нового контракта вам нужно добавить. Элементы нового контракта определяются структурой данных компонента Tree.
-
Свяжите поля нового контракта данных с полями нового контракта данных по умолчанию.
В строке с именем поля нового контра�кта в меню
(Действия) выберите Связь с полем контракта и в окне Контракт выберите имя поля контракта по умолчанию.
Повторите это действие для всех связываемых полей контракта данных.
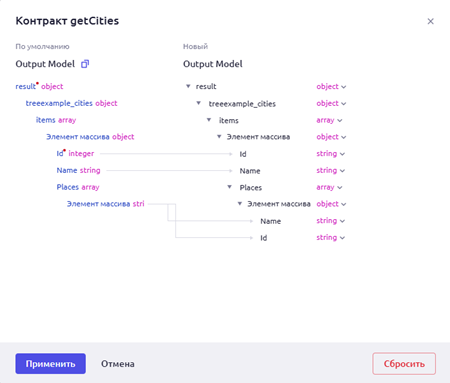
Следующий рисунок демонстрирует результат настройки выходного контракта данных.

Преобразование контракта для отображения данных в области компонента Tree -
В окне Контракт GetCities нажмите Применить.
-
Сохраните настройки источника данных.
-
-
Настройка свойств компонента Tree.
- В то время, когда компонент Tree выбран на экранной форме, на панели Свойства и события выберите свойство Value, которое определяет массив структур, описывающий структуру дерева, текст и значки в узлах дерева.
- Для передачи значения свойству Value из раскрывающегося списка выберите переменную var. В качестве значения переменной укажите
DS.load.data.treeexample_cities.items. - Выберите свойство KeyField, которое определяет идентификатор узла в дереве, и настройте его значение как const со значением
Id. - Выберите свойство ValueField и настройте его значение как const со значением
Name. - Выберите свойство ChildrenField и настройте его значение как const со значением
Places. - В разделе Навигатор Редактора Форм выберите System Group → Tree → Group → Text, на панели Свойства и события выберите свойство Value и настройте его значение как var со значением
item.Nameсогласно настройкам контракта данных.